感觉鸿蒙应用文档很多,初学者看起来有点乱乱的,记录一下快速开发方法。
开发者账号注册
你需要提前注册好华为开发者联盟账号,否则在后续开发调试应用过程中无法完成自动签名、发布等操作
安装IDE
Hello World
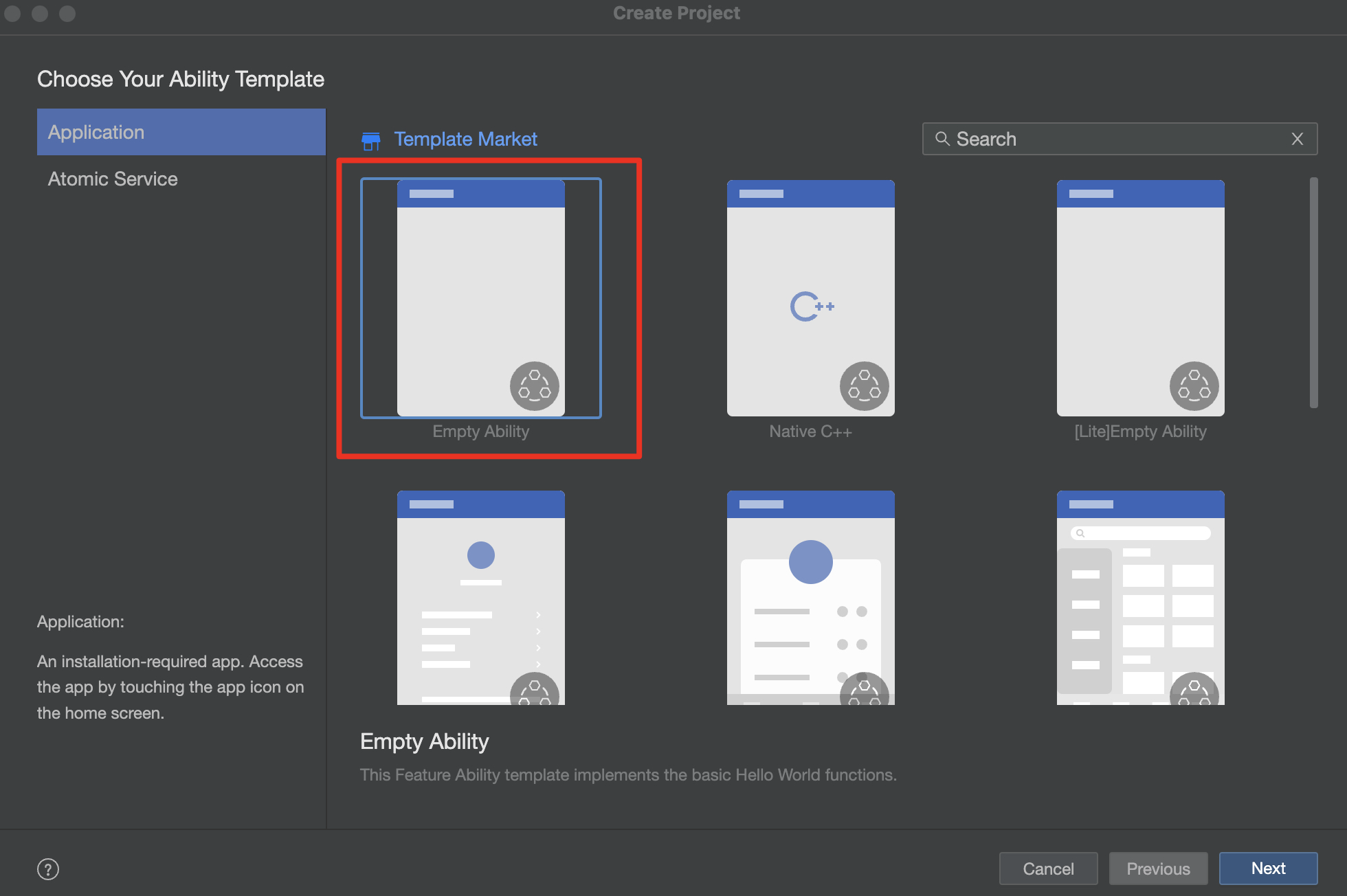
新建Project,在应用中选择第一个模版项目

真机调试
准备好你的华为手机,使用USB数据线连接到电脑。
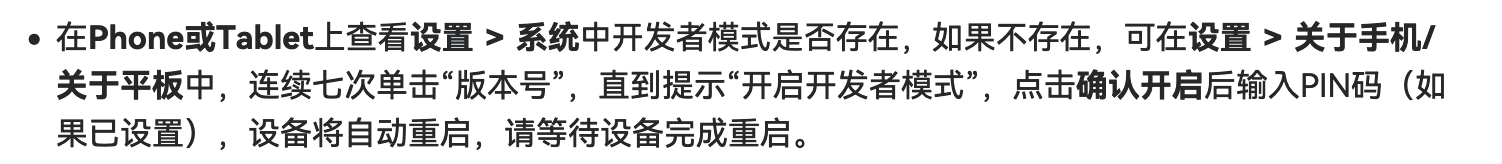
- 打开开发者模式

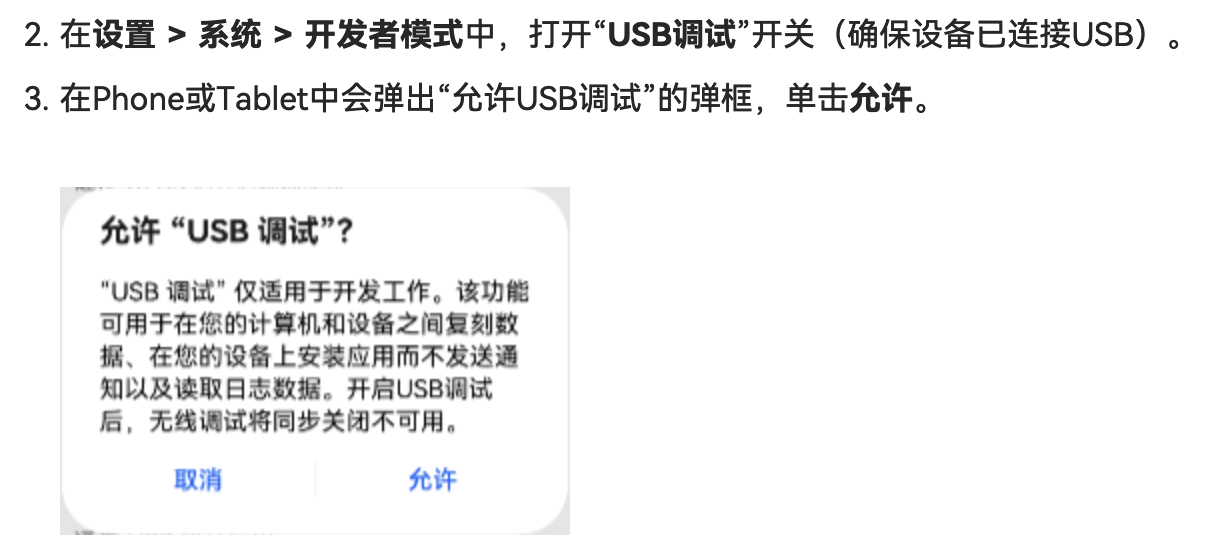
- 打开“USB调试”开关

- 应用服务自动签名
- 启动应用,编译完成即可在手机端看到效果
基础知识
应用名称修改
- 配置文件:src/resources/zh_CN/element/string.json
- 修改
name为EntryAbility_label对应的value
应用图标修改
- 配置文件:src/resources/base/media
入口文件
- 配置文件:src/main/module.json5
- 查看
srcEntry指向的文件 - 查看
onWindowStageCreate方法中加载的页面为入口文件
新建页面
- 配置文件:src/resources/base/profile/main_pages.json
- 在src/ets/pages目录下新建同名ets文件
页面之间跳转
- 在A页面中注册按钮,绑定点击事件,使用
router.pushUrl点击即跳转到第二个页面 - 在B页面中注册按钮,绑定点击事件,
router.back()点击跳回A页面
// Page A
Button() {
Text('Next')
.fontSize(30)
.fontColor('#FFFFFF')
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.backgroundColor('#409EFF')
.width('40%')
.height('5%')
.onClick(() => {
router.pushUrl({url: 'pages/Second'}).then(() => {
console.info('Jumping to second page')
}).catch((err) => {
console.error(`Failed to jump to the second page. Code is ${err.code}, message is ${err.message}`)
})// Page B
Button() {
Text('Back')
.fontSize(25)
.fontColor('#FFFFFF')
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Normal)
.backgroundColor('#409EFF')
.width('40%')
.height('5%')
.onClick(() => {
router.back()
})常见问题
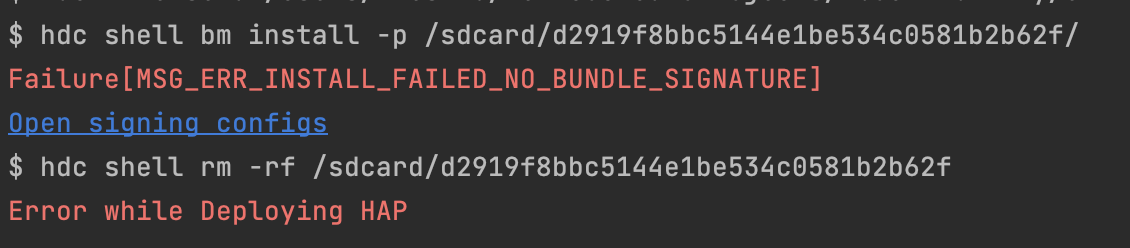
真机运行报错:
Failure[MSG_ERR_INSTALL_FAILED_NO_BUNDLE_SIGNATURE]
解决:单击Open signing configs 或 通过File -> Project Structure -> Signing Config 重新登录
发表回复