摘自 2023/11/7 笔记
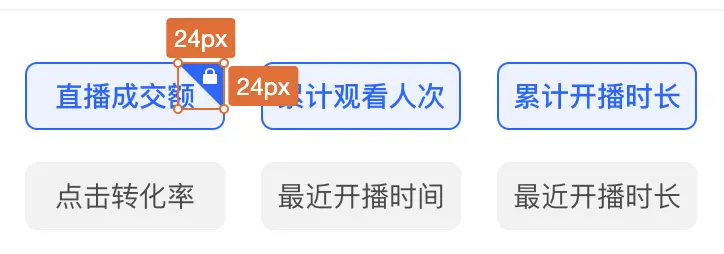
需求背景:完成如下图原型,设计同学只给了”锁”的切图,三角形我们一看就知道可以用CSS Border完成

<div class='triangle'></div>.triangle {
width: 0;
height: 0;
border-right: 24px solid #1362FF;
border-bottom: 24px solid #00000000;
border-top-right-radius: 4px;
}PC端效果符合预期,但到真机预览效果的时候,安卓端会显示成一个矩形( IOS 正常)。
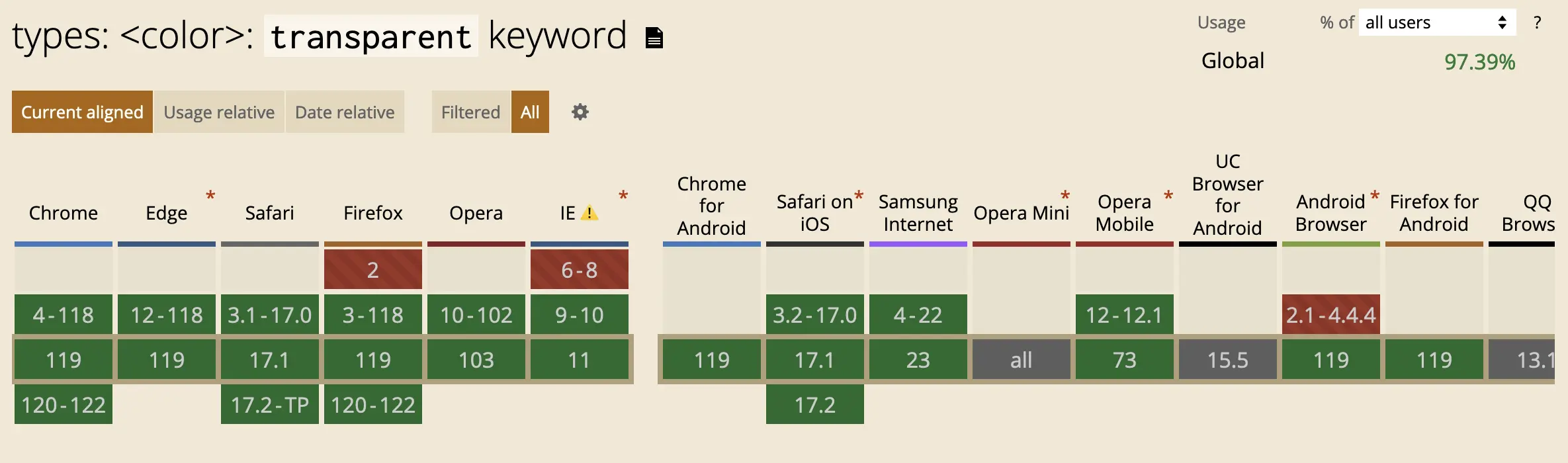
CSS border transparent 属性在安卓端有兼容性问题。

经过一番折腾(试了网上一些奇技淫巧都没能解决),最后决定用clip-path自己画一个三角形。

实现如下
.triangle {
width: 24px;
height: 24px;
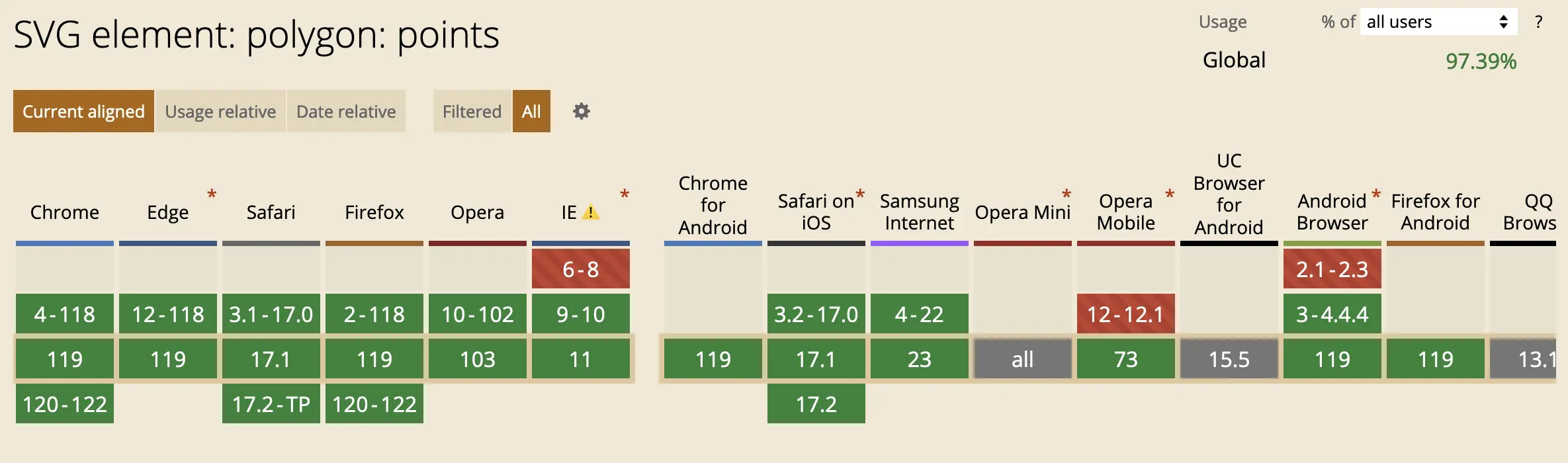
clip-path: polygon(0 0, 100% 0, 100% 100%);
background-color: #1362FF;
}即定义一个24 * 24的盒子,连接三个转折点并填充颜色
x y
0 0 - 上左
100% 0 - 上右
100% 100% - 下右真机预览正常!
发表回复