开发
云原生
Kubernetes微服务架构的演进与优化——从Ingress到Istio
Kubernetes cluster with firewall enabled on CentOS(calico) not working – Stack Overflow
第一次知道防火墙规则里面接口名称支持通配符…
网络
从山西联通到组播IP:七牛云的奇怪视角(附分析和后日谈) – 翰林的小站
中年男人
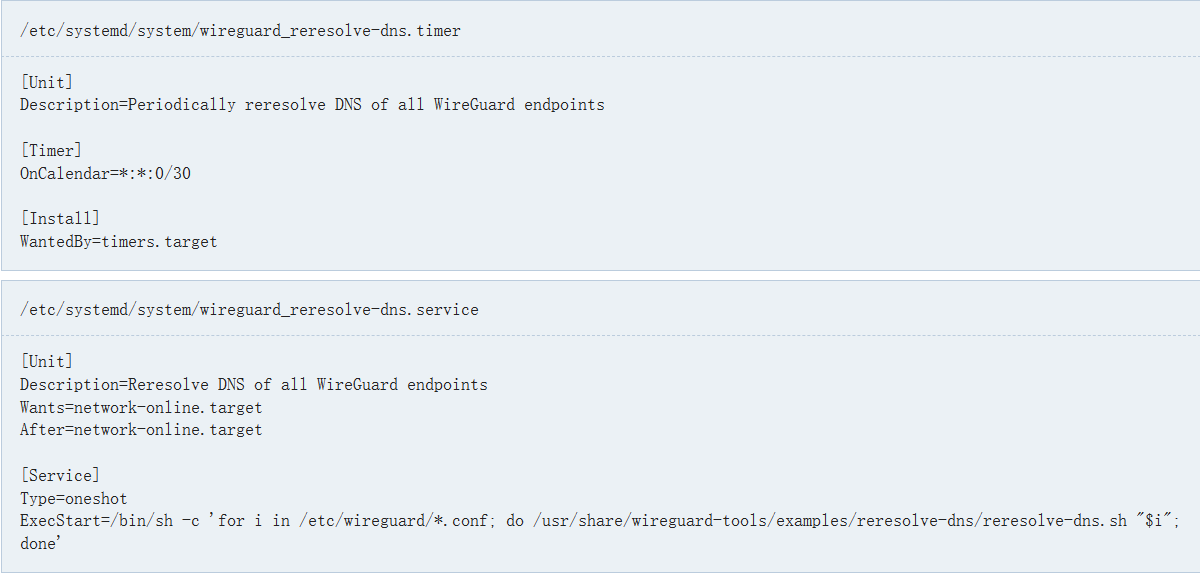
打造梦幻HomeLab网络 – 办理广州移动互联网专线 & 合规备案建设Web服务
(图一乐)绿联NAS配置雷电网桥(适用于DXP6800 Pro及以上机型)
安全
regreSSHion: RCE in OpenSSH’s server, on glibc-based Linux systems (CVE-2024-6387)
利用CVE_2024_0044获取手机(Android12/13)上的应用数据-Android安全-看雪-安全社区|安全招聘|kanxue.com
Linksys Velop routers send Wi-Fi passwords in plaintext to US servers