在某些时候,例如出于某些环境调试目的,可能需要阻止服务端响应 HSTS 头(Strict-Transport-Security),此时可以使用代理工具将该响应头移除。请注意,不正确的配置可能会影响正常访问网站的安全性,请务必在必要时启用如下功能或特性,或使用独立的开发者版本浏览器。
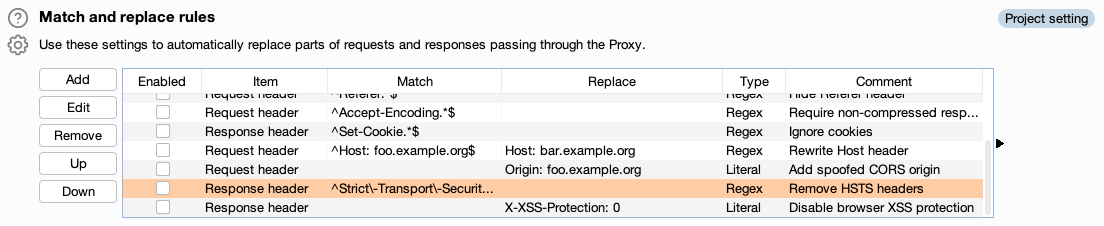
如果使用 Burp Suite,则可以直接使用内置规则:

如果使用 whistle,则可以增加一条规则,这里以要匹配的站点为 xie.sh.cn 进行举例:
xie.sh.cn delete://res.headers.strict-transport-security移除已经被浏览器记住的安全策略
如果浏览器已经记住了服务端下发的 HSTS 响应头,则需要先将其删除。以 Chrome 浏览器为例,可以访问 chrome://net-internals/#hsts,然后进行查询或删除。部分 HSTS 响应头会使用 includeSubDomains 来包含子域,删除无效时可以留意一下。
如果浏览器试图升级 HTTPS 连接
某些情况下,即使后端没有发送 HSTS 响应头,浏览器也可能试图同时发送 HTTP 和 HTTPS 请求来升级连接,此时可以考虑访问 chrome://flags/#https-upgrades,然后将其禁用。









